จริงแล้วต้องบอกก่อนว่า คำว่า UX Designer ถ้าคนได้ยินคำว่า Design ก็คงไม่พ้นคำว่า ‘สวยงาม สีสัน’ หรืออะไรที่มันเห็นแล้วว้าว แต่จริง ๆ แล้ว UX Designer เป็นตำแหน่งที่ใช้กระบวนการคิดมากกว่าลงมือทำเสียอีก เรียกง่าย ๆ คำว่า Design สำหรับ UX คือ ‘กระบวนการคิด ออกแบบการใช้งาน’ มากกว่าความสวยงามด้วยซ้ำ
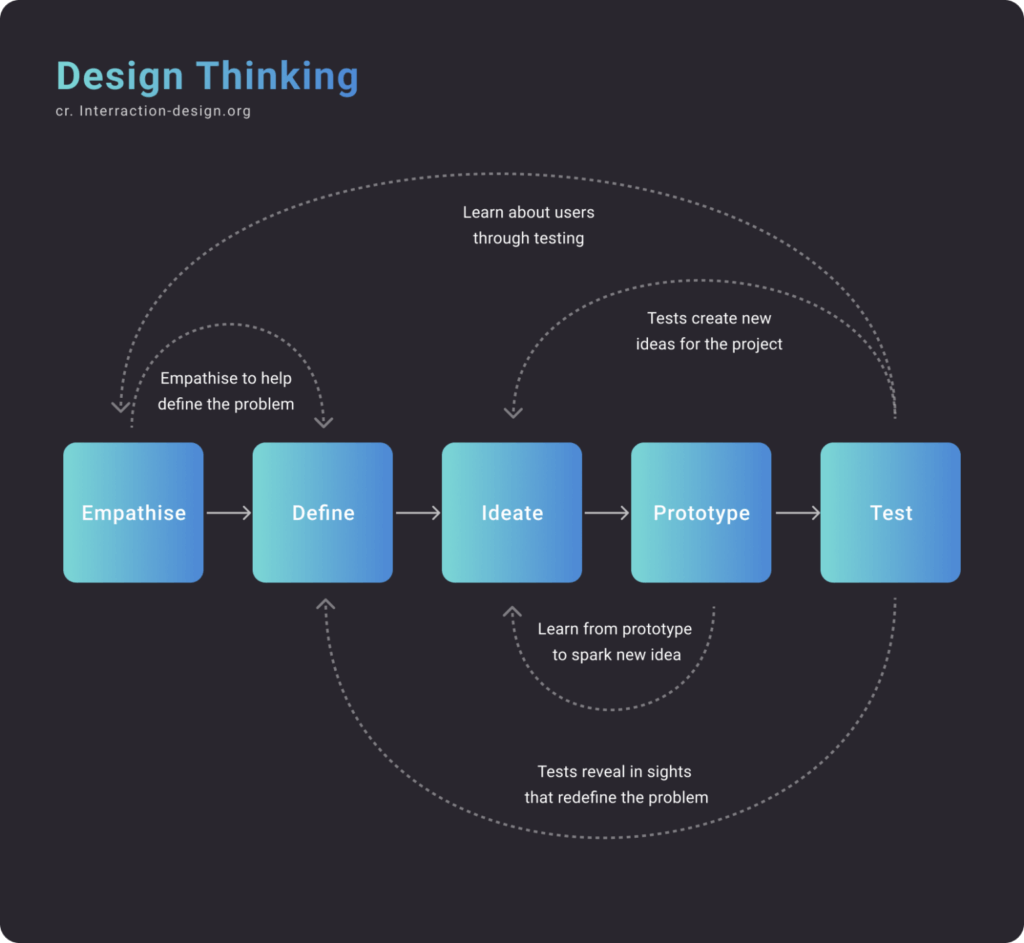
ซึ่ง Step 1 ที่เราจะเตรียมตัวเป็น UX คือ Design Thinking เป็นเหมือนขั้นตอนการทำงานของพวกเรา ก่อนจะที่เริ่มงาน เราอาจจะต้องใช้เวลาคิดเป็นขั้นเป็นตอนถึง 5 ขั้นตอนนี้เลยละ

เห็นภาพรวมแล้ว เราลองมาลงรายละเอียดแต่ละขั้นตอนดีกว่า ว่าเราจะต้องเตรียมตัวอย่างไงบ้าง
1. Empathize
ขั้นตอนแรกของ Design Thinking ก็คือการทำความเข้าใจผู้ใช้งาน
‘Empathy (การเข้าอกเข้าใจ)’ คือกระบวนการที่ หยิบปัญหา, ความสนใจ หรือพฤติกรรมของ User (ผู้ใช้งาน) มาเป็นจุดโฟกัสในการทำความเข้าใจ ขั้นตอนนี้จะเป็นเหมือนการสังเกตและการถามผู้ใช้งาน
- สิ่งที่ผู้ใช้คิด
- สิ่งที่ผู้ใช้พูด
- สิ่งที่ผู้ใช้รู้สึก
- สิ่งที่ผู้ใช้ลงมือกระทำ
โดยส่วนมากเรามักจะถามว่า ‘Why (ทำไม)’ ในหลักการถามเสมอ “ทำไมถึงคิดแบบนี้หรอคะ” หรือคำถามที่เป็นเชิงพฤติกรรม ความเคยชินของ User “ปกติรู้สึกว่าส่วนนี้ใช้งานเป็นอย่างไรบ้างคะ”
ซึ่งถ้าจะถามว่าคนที่เราไปถามคือใครก็คือ Target User (กลุ่มเป้าหมาย) ในการใช้งาน Product ของเรา ซึ่งการที่เราใช้หลักการ Empathy ทำความเข้าใจว่า ‘ผู้ใช้คือใคร’ และ ‘ผู้ใช้ต้องการอะไร’ เสมอ
โดยข้อมูลที่เราได้เก็บจากขั้นตอนนี้ จะเป็นข้อมูลที่เป็นจริง หรือข้อมูลที่ User เผลอหลุดความต้องการออกมา “ถ้ามีสิ่งนี้ก็ดีน้า” เราจะรวบรวมเพื่อไปสู่ขั้นตอนต่อไป
2. Define
หลักจากที่ลงลึกไปพูดคุย และใช้หลักการ Empathy กับ User ไปแล้ว การ Define ก็คือการสรุปข้อมูลนั้นเอง เรานำข้อมูลที่รวบรวมมา แจกแจงหัวข้อของปัญหาของ User
โดยงานที่ UX ที่ต้องทำต่อก็คือ เมื่อเรารู้ถึงปัญหาแล้ว เราควรจะหาทาง ‘แก้ไขปัญหา’ แต่ในเมื่อวิธีการมีได้ 108 วิธี แล้วเราจะใช้ออกแบบวิธีไหนดี ให้ตอบโจทย์กับ User มากที่สุด โดยที่การ Define เราก็จะวิเคราะห์จาก Problem or Pain Point, Target User, Why หรือบางครั้งอาจจะมีปัจจัยอื่น ๆ ประกอบเพิ่มเติม
ตัวอย่าง Pain Points ที่แตกต่างกัน จาก Target User กลุ่มเดียวกัน
- ผู้สูงอายุที่ต้องการแอปพลิเคชันที่สามารถช่วยเหลือตนได้เวลาเกิดเหตุฉุกเฉิน
- ผู้สูงอายุที่ต้องการแอปพลิเคชันที่สามารถช่วยในเรื่องการซื้อของออนไลน์ที่ไม่ซับซ้อน

3. Ideate
Ideate เป็นขั้นตอนที่สายดีไซน์หลาย ๆ คนจะมีความสุขในการสร้างสรรค์วิธีแก้ปัญหาออกมา
หลังจากวิเคราะห์จากขั้นตอน Define ซึ่งปกติแล้ว ขั้นตอนนี้มีอุปกรณ์ง่าย ๆ คือ Post-it, ปากกา และไอเดีย จับกลุ่มกับทีมและทำการ ‘Brainstorm (การระดมสมอง)’ โดยถ้าทีมมีไอเดียอะไรก็เขียนลง Post-it กันเลย
Note: ‘Brainstorm’ ถือว่าเป็นการระดมไอเดียแบบสร้างสรรค์ ฉะนั้นจะไม่มีผิด ไม่มีถูก อยากให้ทุกคนเปิดใจกับการทำ รับฟังไอเดียทุกคน และ ถามถึงไอเดียของคนในทีมถ้าเรายังไม่เข้าใจ 100%
พอทุกคนแชร์ไอเดียกันเรียบร้อย จะเป็นขั้นตอนที่ ‘Grouping จัดกลุ่มไอเดีย’ ที่คล้าย ๆ กันอยู่ด้วยกัน และร่วมกับโหวตว่า วิธีไหน น่าจะตอบโจทย์กับ Pain Points และเป็นไอเดียที่น่าสนใจ โดยการโหวตจะเจาะลึกไปเรื่อย ๆ ถ้าไอเดียไหนมีความสูสีกัน ซึ่งจุดนี้คนที่เป็นเจ้าขอไอเดียสามารถอธิบาย และคนที่สนใจเสริมไอเดียได้ตลอดการ Ideate
4. Prototype
หลังจากได้ไอเดีย ไม่รอช้า ที่จะร่างภาพให้เป็นรูปเป็นร่าง ขั้นตอนนี้ก็คือ Prototype (ปกติจะเรียกทับศัพท์กันเลย) ซึ่งเป็นการลองดีไซน์ Product (ในที่นี้จะให้เป็นตัวอย่างแอปพลิเคชันนะคะ) โดนนำไอเดียที่ได้ Top 3 จากการโหวตจากขั้นตอน Ideate มาลองจำลองดูว่า ที่เราลงความเห็นไปเมื่อกี้ ถ้าลองนำมาออกแบบให้เห็นภาพมากขึ้น คร่าวนี้จะได้รู้ว่ามันดีกับผู้ใช้งานจริง ๆ ใช่ไหม ซึ่งจุดนี้จะไปต่อยอดกับขั้นตอนที่ 5 คือ Test หรือการลองวัดผลว่า Prototype เราตอบโจทย์กับ User จริงไหม
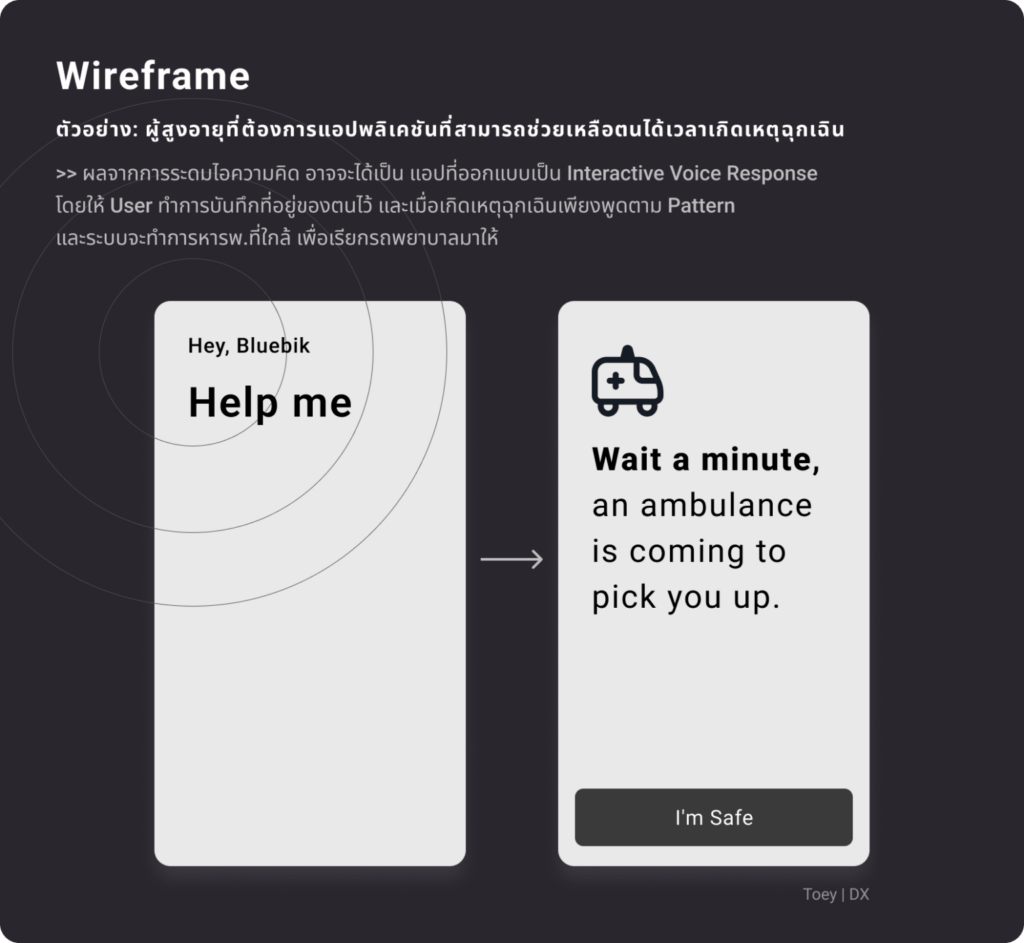
โดย Prototype ที่ทำ อาจจะเป็นเหมือนร่าง Wireframe ขาว-ดำ เพื่อให้ทีมและ User โฟกัสการจัดวางและ Flow การใช้งานแบบไว ๆ ก่อนได้ ซึ่งจะเน้นทำเร็ว แก้ไว ไปเทสกับ User ได้เรื่อย ๆ ถ้าเป็นการออกแบบ Product ชิ้นใหม่
ภาพตัวอย่าง Wifeframe

5. Test ทดสอบ
จากที่เกริ่นจากขั้นตอนที่แล้ว ‘ลองวัดผลกับ Prototype เราตอบโจทย์กับ User จริงไหม’ เพราะบางทีเราเองที่เป็นคนออกแบบ อาจจะไม่ได้เข้าใจถึง Product ของ Target User แบบ 100% ซึ่งอาจจะเกิดข้อเข้าใจผิดว่า ‘User ต้องการแบบนี้แน่ ๆ แต่จริง ๆ แล้วไม่ใช่’ ข้อสำคัญของข้อนี้คือทดสอบกับ Target User และรวมรวบ Feedback จาก User ให้ได้มาก และเป็นกลางเสมอ
เรียกง่าย ๆ ว่าขั้นตอนนี้เหมาะกับคำว่า Resilience ความหมายแปลว่า “ล้มแล้วรีบลุก” เพราะเมื่อเรา ’เข้าใจ’ แล้วว่าสิ่งที่เราทำอาจจะต้องมี ‘Improvement (ปรับให้ดีขึ้น)’ แปลว่าขั้นตอนนี้ ห้ามนอยต์ ห้ามยอมแพ้ที่จะแก้ไข Product ของเราให้ดีขึ้น เราอาจจะต้องทำเป็น version 1-3 จนเริ่มจับจุดกับ User ได้แล้วว่า “อ๋อ ต้องการแบบนี้นี่เองง”
บางสิ่งอาจจะเป็นสิ่งที่คิดไม่ถึง บางสิ่งเป็นสิ่งที่เรามองว่าธรรมดา แต่กลับสำคัญกับ User
ฉะนั้นขั้นตอนนี้เป็นขั้นตอนที่ดีมาก ๆ ที่ช่วยปรับอีโก้ของคนดีไซน์หลาย ๆ คนให้เข้าใจว่าแม้เราจะเข้าใจทุกอย่างมาดี ใช้ว่าเราจะทำออกมาได้ถูกต้องอย่างที่ User ต้องการ
ถ้าเราเริ่มไปถูกทาง ก็เริ่มลง UI หรือปรับแต่ง Flow ให้ดี เพื่อนำส่งให้ทีม Developer เพื่อให้ Product ที่เราคิดมาไปถึงมือ User แบบจริง ๆ
Note: ถ้าไอเดียไปถึงทางตัน ไปต่อไม่ถูก สามารถกลับไปที่ขั้นตอน 3 Ideate คือช่วยกันระดมความคิดใหม่อีกครั้ง เพื่อแก้ปัญหาที่ถูกจุดกับ User มากขึ้น
ขอบคุณข้อมูลจาก เตย – กัลยาณิน Senior UX Designer จากทีม Digital Excellence & Delivery